Difference between revisions of "Manual grafica"
(primary version, needs review) |
|||
| Line 11: | Line 11: | ||
= logotipo oficial = | = logotipo oficial = | ||
| − | La vela violeta/púrpura (o blanca) es nuestro logo (símbolo). Junto al nombre (nombre en logo) creará el logo principal (la marca comercial combinada). La Vela se puede utilizar sola e incluso puede ser utilizada así en nuestros logos oficiales. A la derecha, se puede ver la llamada "versión serpentina" del logotipo, que combina nuestros [[Manual_grafica#Colores|colores]] simbolizando el movimiento y la flexibilidad. Las distintas versiones están disponibles para descargar. | + | La vela violeta/púrpura (o blanca) es nuestro logo (símbolo). Junto al nombre (nombre en logo) creará el logo principal (la marca comercial combinada). La Vela se puede utilizar sola e incluso puede ser utilizada así en nuestros logos oficiales. A la derecha, se puede ver la llamada "versión serpentina" del logotipo, que combina nuestros [[Manual_grafica#Colores|colores]] simbolizando el movimiento y la flexibilidad. Las distintas versiones están disponibles para [[Manual_grafica#Logos_para_bajar|descargar]]. |
=====Logo vertical===== | =====Logo vertical===== | ||
| + | {| class="wikitable" style="background: #e0dede;" | ||
| + | | [[File:Standard stående medsvarttext.svg|300px|frameless]] | ||
| + | | [[File:Standard_stående_medvittext.svg|300px|frameless]] | ||
| + | | [[File:Serpentin_stående_medsvarttext.svg|300px|frameless]] | ||
| + | |} | ||
=====Logo horizontal===== | =====Logo horizontal===== | ||
| + | {| class="wikitable" style="background: #e0dede;" | ||
| + | | [[File:Standard_liggande_medsvarttext.svg|300px|frameless]] | ||
| + | | [[File:Standard_liggande_medvittext.svg|300px|frameless|style="background-color: #512483;"]] | ||
| + | | [[File:Serpentin_liggande_medsvarttext.svg|300px|frameless]] | ||
| + | |} | ||
= El diseño del logotipo = | = El diseño del logotipo = | ||
| Line 23: | Line 33: | ||
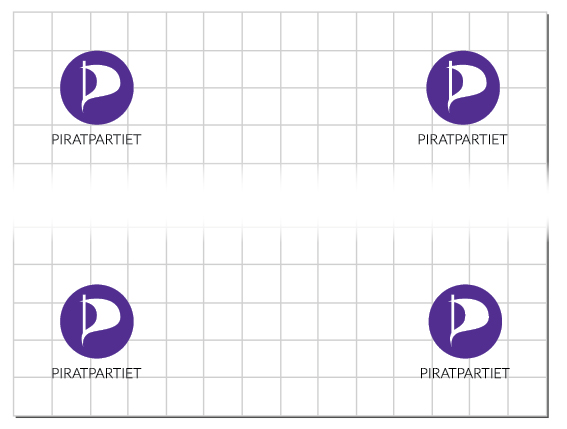
=====Logo vertical===== | =====Logo vertical===== | ||
| + | {| class="wikitable" style="background: #e0dede; width: 900px;" | ||
| + | |[[File:Uppbyggnad1.jpg|500px|frameless]] | ||
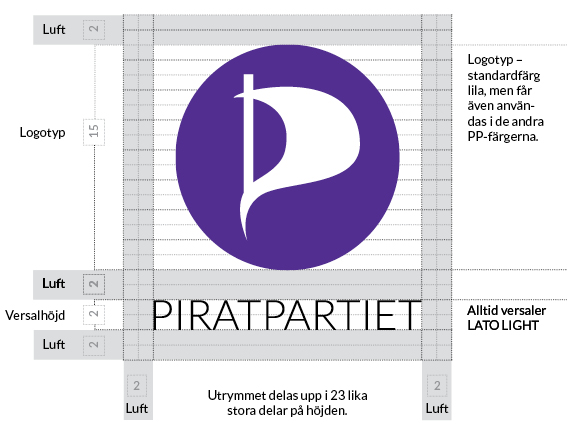
| | | | ||
| − | * Logotipo -standard color violeta, pero que puede usarse con otros colores de partidos pirata. | + | * Logotipo -standard color violeta, pero que puede usarse con otros [[Manual_grafica#Colores|colores de partidos pirata]]. |
* Dividir la superficie en 23 partes verticales iguales. | * Dividir la superficie en 23 partes verticales iguales. | ||
* El logo utiliza 15 partes verticales. | * El logo utiliza 15 partes verticales. | ||
| Line 32: | Line 44: | ||
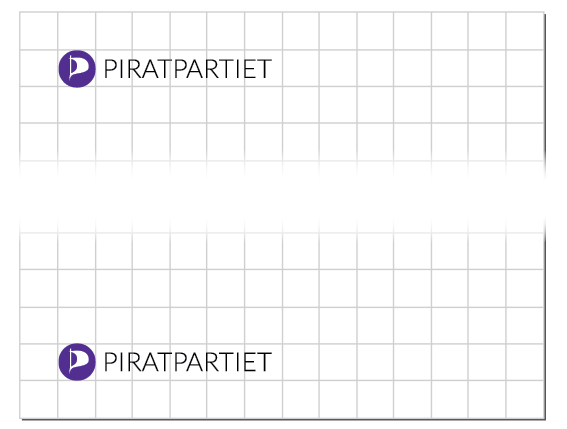
=====Logo horizontal===== | =====Logo horizontal===== | ||
| + | {| class="wikitable" style="background: #e0dede; width: 900px;" | ||
| + | |[[File:Uppbyggnad2.jpg|500px|frameless]] | ||
| | | | ||
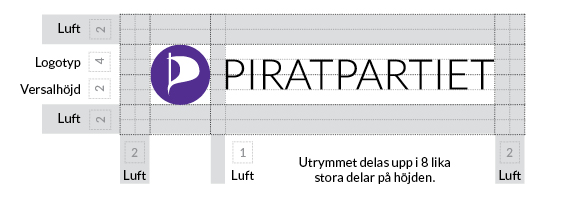
| − | * Logotipo -standard color violeta, pero que puede usarse con otros colores de partidos pirata. | + | * Logotipo -standard color violeta, pero que puede usarse con otros [[Manual_grafica#Colores|colores de partidos pirata]]. |
* Dividir la superficie en 8 partes verticales iguales. | * Dividir la superficie en 8 partes verticales iguales. | ||
* El logo utiliza 4 partes verticales. | * El logo utiliza 4 partes verticales. | ||
| Line 42: | Line 56: | ||
= Uso del logo = | = Uso del logo = | ||
=====Condados / Asociaciones locales===== | =====Condados / Asociaciones locales===== | ||
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |[[File:Regioner.jpg|500px|frameless]] | ||
|'Pirate Party' no tiene que escribirse si el contexto deja claro que es del partido. Por ejemplo: Una página de Facebook en la que ya en el nombre se indica que es el 'Pirate Party of West Gothia County', etc. | |'Pirate Party' no tiene que escribirse si el contexto deja claro que es del partido. Por ejemplo: Una página de Facebook en la que ya en el nombre se indica que es el 'Pirate Party of West Gothia County', etc. | ||
|} | |} | ||
=====URLs, etc.===== | =====URLs, etc.===== | ||
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |[[File:Webbadresser.jpg|500px|frameless]] | ||
|Preferentemente siempre en un formato vertical y siempre en minúsculas usando tipografía 'Lato Negrita. | |Preferentemente siempre en un formato vertical y siempre en minúsculas usando tipografía 'Lato Negrita. | ||
|} | |} | ||
| Line 53: | Line 69: | ||
= Colores = | = Colores = | ||
Los colores también pueden usados en diferentes tonos. | Los colores también pueden usados en diferentes tonos. | ||
| − | + | {| class="wikitable" | |
| − | Código de colores | + | !colspan="13"|Código de colores |
|- | |- | ||
| | | | ||
| Line 63: | Line 79: | ||
|- | |- | ||
|Violeta - Color oficial | |Violeta - Color oficial | ||
| − | | | + | |#512483 |
| + | |85-100-0-0 | ||
| + | | style="width: 30%; background-color: #512483;"| | ||
| + | |- | ||
| | | | ||
|- | |- | ||
|Naranja - Segundo color oficial | |Naranja - Segundo color oficial | ||
| + | |#f28903 | ||
| + | |50-10-100-0 | ||
| + | | style="width: 30%; background-color: #f28903;"| | ||
|- | |- | ||
| | | | ||
|- | |- | ||
|Amarillo | |Amarillo | ||
| − | | | + | |#eabd00 |
| + | |0-20-100-10 | ||
| + | | style="width: 30%; background-color: #eabd00;"| | ||
| + | |- | ||
| | | | ||
|- | |- | ||
|Verde | |Verde | ||
| − | | | + | |#95b420 |
| + | |0-55-100-0 | ||
| + | | style="width: 30%; background-color: #95b420;"| | ||
|- | |- | ||
| | | | ||
|- | |- | ||
|Rosa | |Rosa | ||
| − | | | + | |#d82e8a |
| + | |10-90-0-0 | ||
| + | | style="width: 30%; background-color: #d82e8a;"| | ||
|- | |- | ||
| | | | ||
|- | |- | ||
|Rojo | |Rojo | ||
| − | + | |#cf242c | |
| + | |15-95-85-0 | ||
| + | | style="width: 30%; background-color: #cf242c;"| | ||
| + | |- | ||
| | | | ||
|- | |- | ||
|Azul | |Azul | ||
| − | | | + | |#00a6d0 |
| + | |90-0-15-0 | ||
| + | | style="width: 30%; background-color: #00a6d0;"| | ||
|- | |- | ||
| | | | ||
|- | |- | ||
|Azul oscuro | |Azul oscuro | ||
| − | + | |#005c9f | |
| + | |100-60-10-0 | ||
| + | | style="width: 30%; background-color: #005c9f;"| | ||
|- | |- | ||
| | | | ||
|- | |- | ||
|Turquesa | |Turquesa | ||
| + | |#00a09b | ||
| + | |79-12-44-0 | ||
| + | | style="width: 30%; background-color: #00a09b;"| | ||
| + | |- | ||
| + | |} | ||
| + | = Combinación de logo y colores = | ||
| + | {| class="wikitable" style="background: #e0dede;" | ||
| + | | [[File:Lila_segel.svg|170px|frameless]] | ||
| + | | [[File:Orange_segel.svg|170px|frameless]] | ||
| + | | [[File:Gult_segel.svg|170px|frameless]] | ||
| + | | [[File:Grönt_segel.svg|170px|frameless]] | ||
| + | | [[File:Rosa_segel.svg|170px|frameless]] | ||
| + | |- | ||
| + | | [[File:Rött_segel.svg|170px|frameless]] | ||
| + | | [[File:Ljusblått_segel.svg|170px|frameless]] | ||
| + | | [[File:Mörkblått_segel.svg|170px|frameless]] | ||
| + | | [[File:Turkost_segel.svg|170px|frameless]] | ||
| + | | [[File:Vitt_segel.svg|170px|frameless]] | ||
| + | |} | ||
| − | = | + | = Fuente = |
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |[[File:Lato.jpg|500px|frameless]] | ||
| | | | ||
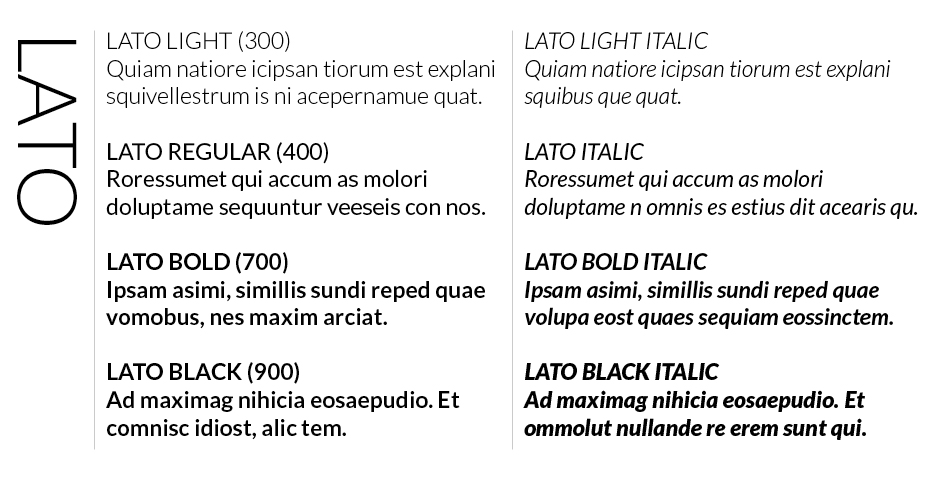
* Usamos principalmente la fuente LATO [in four cuts (?) (within parenthesis Google Fonts)]: Light/Light Italic (300), Regular/Italic (400), Bold/Bold Italic (700) y Black/Black Italic (900). Puedes utilizarlas en combinación con las demás (mira la siguiente sección). | * Usamos principalmente la fuente LATO [in four cuts (?) (within parenthesis Google Fonts)]: Light/Light Italic (300), Regular/Italic (400), Bold/Bold Italic (700) y Black/Black Italic (900). Puedes utilizarlas en combinación con las demás (mira la siguiente sección). | ||
| Line 111: | Line 167: | ||
= Diseño = | = Diseño = | ||
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |- | ||
| + | | [[File:Liggande.jpg|300px|frameless]] | ||
| | | | ||
* Divide la página en red: 14 celdas horizontales y 20 rectángulos verticales. | * Divide la página en red: 14 celdas horizontales y 20 rectángulos verticales. | ||
* El logo horizontal siempre está colocado en la esquina inferior izquierda. En los diseños más convencionales deberían tener espacio de alura. | * El logo horizontal siempre está colocado en la esquina inferior izquierda. En los diseños más convencionales deberían tener espacio de alura. | ||
* El logo vertical puede colocarse en cualquier esquina. Para diseños más convencionales suele ocupar 2 espacios. | * El logo vertical puede colocarse en cualquier esquina. Para diseños más convencionales suele ocupar 2 espacios. | ||
| − | + | | [[File:Stående.jpg|300px|frameless]] | |
| − | + | |- | |
| + | | [[File:Form1.jpg|300px|frameless|]] | ||
| + | | | ||
* En carteles, volantes, etc. el logo vertical puede colocarse libremente en los márgenes. | * En carteles, volantes, etc. el logo vertical puede colocarse libremente en los márgenes. | ||
* Ambas variaciones del logo pueden ajustarse de tamaño de acuerdo con la imagen y el diseño. | * Ambas variaciones del logo pueden ajustarse de tamaño de acuerdo con la imagen y el diseño. | ||
| Line 123: | Line 183: | ||
* Si el material se va a imprimir, pon la mitad de una celda de espacio en blanco alrededor del diseño. | * Si el material se va a imprimir, pon la mitad de una celda de espacio en blanco alrededor del diseño. | ||
* Piensa en la combinación entre imagen y texto. Las imágenes con un montón de detalles, mejor con texto corto. Los textos más largos requieren más áreas libres en la imagen. | * Piensa en la combinación entre imagen y texto. Las imágenes con un montón de detalles, mejor con texto corto. Los textos más largos requieren más áreas libres en la imagen. | ||
| − | + | | [[File:Form2.jpg|300px|frameless|]] | |
|- | |- | ||
|} | |} | ||
| Line 129: | Line 189: | ||
= Íconos e ilustraciones = | = Íconos e ilustraciones = | ||
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |[[File:Raket.jpg|300px|frameless]] | ||
| Algunas veces hay necesidad de usar íconos o ilustraciones. Para esto [[http://fortawesome.github.io/Font-Awesome 'Tipografía: Awsome'] es recomendable. Va muy bien junto a otras tipografías y colores. | | Algunas veces hay necesidad de usar íconos o ilustraciones. Para esto [[http://fortawesome.github.io/Font-Awesome 'Tipografía: Awsome'] es recomendable. Va muy bien junto a otras tipografías y colores. | ||
|} | |} | ||
| Line 136: | Line 197: | ||
=====Ejemplos de mezclas para partidos===== | =====Ejemplos de mezclas para partidos===== | ||
| − | + | {| class="wikitable" style="background: #e0dede; width: 900px;" | |
| + | |[[File:Remix1.jpg|500px|frameless]] | ||
| Remezcla (Sí, ¡por favor!) el logo y diviértete con ello. Sin embargo, usa la tipografía y los colores de este manual cuando es una comunicación oficial de un partido. El logo original puede ser combinado y usado libremente. | | Remezcla (Sí, ¡por favor!) el logo y diviértete con ello. Sin embargo, usa la tipografía y los colores de este manual cuando es una comunicación oficial de un partido. El logo original puede ser combinado y usado libremente. | ||
|} | |} | ||
=====Ejemplo de mezclas libres===== | =====Ejemplo de mezclas libres===== | ||
| + | {| class="wikitable" style="background: #e0dede; width: 900px;" | ||
| + | |[[File:Remix2.jpg|500px|frameless]] | ||
| Este logo puede ser usado para remezclar, desarrollar en nuevos logos. Se utiliza para, por ejemplo sátira. | | Este logo puede ser usado para remezclar, desarrollar en nuevos logos. Se utiliza para, por ejemplo sátira. | ||
|} | |} | ||
| Line 146: | Line 210: | ||
===== El viejo logo - horizontal ===== | ===== El viejo logo - horizontal ===== | ||
| − | + | Este logo puede ser usado para remezclar, desarrollar o crear en nuevos logos. | |
| − | Imagen | + | {| class="wikitable" |
| − | Propósito | + | !Imagen |
| − | Archivos | + | !Propósito |
| − | Un color con fondo transparente | + | !|Archivos |
| − | Dos colores con fondo transparente | + | |- |
| + | || [[File:logga_text.enfärg_svart.preview.PNG|enfärg_svart.preview.PNG]] ||Un color con fondo transparente ||[[Media:logga_text.enfärg_svart.svg|SVG]] [[Media:logga_text.enfärg_svart.pdf|PDF]] [[Media:logga_text.enfärg_svart.png|PNG]] [[Media:logga_text.enfärg_svart.jpg|JPEG]] | ||
| + | |- | ||
| + | || [[File:logga_text.tvåfärg_svart.preview.png|tvåfärg_svart.preview.png]] ||Dos colores con fondo transparente ||[[Media:logga_text.tvåfärg_svart.svg|SVG]] [[Media:logga_text.tvåfärg_svart.pdf|PDF]] [[Media:logga_text.tvåfärg_svart.png|PNG]] [[Media:logga_text.tvåfärg_svart.jpg|JPEG]] | ||
| + | |} | ||
=====El logo viejo - vertical ===== | =====El logo viejo - vertical ===== | ||
| − | Imagen | + | {| class="wikitable" |
| − | Propósito | + | !Imagen |
| − | Archivos | + | !Propósito |
| − | Un color con fondo transparente | + | !|Archivos |
| − | Dos colores con fondo transparente | + | |- |
| + | || [[File:under_enfärg_svart.preview.png|enfärg_svart.preview.png]] ||Un color con fondo transparente ||[[Media:under_enfärg_svart.svg|SVG]] [[Media:under_enfärg_svart.pdf|PDF]] [[Media:under_enfärg_svart.png|PNG]] [[Media:under_enfärg_svart.jpg|JPEG]] | ||
| + | |- | ||
| + | || [[File:under_tvåfärg_svart.preview.png|tvåfärg_svart.preview.png]] ||Dos colores con fondo transparente ||[[Media:under_tvåfärg_svart.svg|SVG]] [[Media:under_tvåfärg_svart.pdf|PDF]] [[Media:under_tvåfärg_svart.png|PNG]] [[Media:under_tvåfärg_svart.jpg|JPEG]] | ||
| + | |} | ||
= Recursos = | = Recursos = | ||
| Line 174: | Line 246: | ||
=====Logos para bajar===== | =====Logos para bajar===== | ||
* [http://opassande.se/wp-content/uploads/2015/10/eps.zip Logos] – Todos los logos en un mismo paquete, eps 4-color para impresión | * [http://opassande.se/wp-content/uploads/2015/10/eps.zip Logos] – Todos los logos en un mismo paquete, eps 4-color para impresión | ||
| − | + | * [http://opassande.se/wp-content/uploads/2015/10/svg.zip Logos] - Todos los logos en un mismo paquete, svg RGB para web, etc. | |
| − | |||
| − | http://opassande.se/wp-content/uploads/2015/10/svg.zip | ||
| − | |||
| − | Logos] - | ||
| − | |||
| − | Todos los logos en un mismo paquete, svg RGB para web, etc. | ||
* [http://opassande.se/wp-content/uploads/2015/10/standard.zip Logos] – El logo principal (vertical y horizontal), eps 4-color, para impresión | * [http://opassande.se/wp-content/uploads/2015/10/standard.zip Logos] – El logo principal (vertical y horizontal), eps 4-color, para impresión | ||
| − | * [http://opassande.se/wp-content/uploads/2015/10/loggomall.idml_.zip Plantillas de logos] | + | * [http://opassande.se/wp-content/uploads/2015/10/loggomall.idml_.zip Plantillas de logos] documentos indesign, incluye acciones programadas de CMYK y RGB |
=====Imágenes libres===== | =====Imágenes libres===== | ||
| Line 206: | Line 272: | ||
* Confederación Pirata (Estado español) ([https://confederacionpirata.org/wiki/creativos:start%20 carteles, memes, nuncios, logos]) | * Confederación Pirata (Estado español) ([https://confederacionpirata.org/wiki/creativos:start%20 carteles, memes, nuncios, logos]) | ||
* Pirate Party UK (Partido Pirata Reino Unido ([https://pirateparty.org.uk/campaigns/activists/all-materials carteles, volantes, imágenes etc.]) | * Pirate Party UK (Partido Pirata Reino Unido ([https://pirateparty.org.uk/campaigns/activists/all-materials carteles, volantes, imágenes etc.]) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 18:05, 24 November 2015
Manual de diseño gráfico
(Esta es una traducción al Grafisk Manual)
Bienvenidos al manual gráfico del Partido Pirata de Suecia. Las reglas no están escritas en piedra, si no que se pretende dar apoyo a la hora de diseñar algo para el Partido Pirata. En Suecia, el Partido Pirata se llama 'Piratpartiet'.
Contents
logotipo oficial
La vela violeta/púrpura (o blanca) es nuestro logo (símbolo). Junto al nombre (nombre en logo) creará el logo principal (la marca comercial combinada). La Vela se puede utilizar sola e incluso puede ser utilizada así en nuestros logos oficiales. A la derecha, se puede ver la llamada "versión serpentina" del logotipo, que combina nuestros colores simbolizando el movimiento y la flexibilidad. Las distintas versiones están disponibles para descargar.
Logo vertical

|

|

|
Logo horizontal

|

|

|
El diseño del logotipo
El logotipo puede ser usado sin texto, así como en los diferentes colores del Piratpartiet.
Logo vertical

|
|
Logo horizontal

|
|
Uso del logo
Condados / Asociaciones locales
URLs, etc.

|
Preferentemente siempre en un formato vertical y siempre en minúsculas usando tipografía 'Lato Negrita. |
Colores
Los colores también pueden usados en diferentes tonos.
| Código de colores | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Web | Imprenta (CMYK) | |||||||||||
| Violeta - Color oficial | #512483 | 85-100-0-0 | ||||||||||
| Naranja - Segundo color oficial | #f28903 | 50-10-100-0 | ||||||||||
| Amarillo | #eabd00 | 0-20-100-10 | ||||||||||
| Verde | #95b420 | 0-55-100-0 | ||||||||||
| Rosa | #d82e8a | 10-90-0-0 | ||||||||||
| Rojo | #cf242c | 15-95-85-0 | ||||||||||
| Azul | #00a6d0 | 90-0-15-0 | ||||||||||
| Azul oscuro | #005c9f | 100-60-10-0 | ||||||||||
| Turquesa | #00a09b | 79-12-44-0 | ||||||||||
Combinación de logo y colores

|

|

|

|

|

|

|

|

|

|
Fuente

|
|
Diseño
Íconos e ilustraciones

|
Algunas veces hay necesidad de usar íconos o ilustraciones. Para esto ['Tipografía: Awsome' es recomendable. Va muy bien junto a otras tipografías y colores. |
Remezclando el logo
Ejemplos de mezclas para partidos
Ejemplo de mezclas libres

|
Este logo puede ser usado para remezclar, desarrollar en nuevos logos. Se utiliza para, por ejemplo sátira. |
El viejo logo - horizontal
Este logo puede ser usado para remezclar, desarrollar o crear en nuevos logos.
| Imagen | Propósito | Archivos |
|---|---|---|
 |
Un color con fondo transparente | SVG PDF PNG JPEG |
 |
Dos colores con fondo transparente | SVG PDF PNG JPEG |
El logo viejo - vertical
| Imagen | Propósito | Archivos |
|---|---|---|
 |
Un color con fondo transparente | SVG PDF PNG JPEG |
 |
Dos colores con fondo transparente | SVG PDF PNG JPEG |
Recursos
Manual de impresión
Tipografías
- Lato – nuestra tipografía oficial
- Lato Tipografías Google para webs
- Tipografía Awsome – Íconos y tipografías libres para diseños web e ilustraciones
Logos para bajar
- Logos – Todos los logos en un mismo paquete, eps 4-color para impresión
- Logos - Todos los logos en un mismo paquete, svg RGB para web, etc.
- Logos – El logo principal (vertical y horizontal), eps 4-color, para impresión
- Plantillas de logos documentos indesign, incluye acciones programadas de CMYK y RGB
Imágenes libres
- stocksnap.io Bonitas imágenes en alta resolución, que pueden usarse libremente.
- www.freepik.com/popular-vectors Ilustraciones vectoriales libres.
- Flickr (Para encotnrar imágenes con licencia CC en Flickr)
- www.flickr.com/search/advance (Cuando busques, filtra por "CC")
- bildbank.piratpartiet.se/main.php (Banco de imágines del PPSE)
- commons.wikimedia.org (¡Por supuesto!)
- search.creativecommons.org (Portal para imágenes CC)
- www.google.com Busca la imagen - Ajusta los derechos de usaurio para realizar la búsqueda de imágenes libres.
Consejos
- Guía para los medios sociales
- Archicos pdf libres
- Música libre, por ejemplo: para video.
- Combinar y convertir imágenes pdf
- Efectos de sonido libres
Inspiración
- Videos hechos con el diseño gráfico de 'Piratpartiet: Video informativo, imaginación.
- Sitio web independiente destaca la política de'Piratpartiet', framtidspolitik.nu
- Confederación Pirata (Estado español) (carteles, memes, nuncios, logos)
- Pirate Party UK (Partido Pirata Reino Unido (carteles, volantes, imágenes etc.)